タイポグラフィ
TYPOGRAPHY
デザインの基礎、タイポグラフィとは?
無料で使えるフォントを紹介

タイポグラフィは、デザインのクオリティを左右する重要な要素です。
タイポグラフィの基礎を身につけ、デザイナーとのコミュニケーションやクオリティアップに役立てましょう。
タイポグラフィとは

タイポグラフィとはもともと、活版印刷における文字の書体、行間、サイズ、配列などの体裁を整え、美しく、読みやすく配置する設定作業を指していました。
現代では、フォントの種類、サイズの選択、文字組を含む、「文字を美しく、読みやすく整える」行為全般のほか、「文字をデザイン表現の一部として扱う手法」をタイポグラフィと呼ぶことが一般化しています。
今回は、文字を整える技術としてのタイポグラフィについて解説します。
フォントとタイポグラフィの違い
フォントとは、同じテーマでデザインされた文字データ一式を指しています。
「フォント」はタイポグラフィの素材です。
また、「フォント」と混同しやすい「書式」は、文字のスタイルを指しています。
書体
文字のスタイルの
分類


フォント
同じデザインの文字を
パッケージにした製品


タイポグラフィ
フォントを素材とした
デザイン技術


種類
フォントには和文書体と欧文書体があります。和文書体の主流は、「明朝体」、「ゴシック体」など。
明朝体は線に抑揚があり、ウロコと呼ばれる装飾があるため、上品な印象を与えたい時に使われます。
また、線が繊細なため、読み疲れが少ないことが特徴です。
一方、ゴシック体は、線の太さが均一で装飾がないため、力強さを表現したり視認性を上げたい時に使われます。
欧文書体は「セリフ体」や「サンセリフ体」などがあり、線が細く装飾のあるセリフ体は和文書体の明朝、線が一定でシンプルなサンセリフ体は和文書体のゴシックに対応します。
和文書体の例
書体
フォント
明朝体
「MS明朝」「リュウミン」等
ゴシック体
「ヒラギノ角ゴシック」
「游ゴシック」等




欧文書体の例
書体
フォント
セリフ体
Caslon(カスロン)
Palatino(パラティノ)等
サンセリフ体
Helvetica(ヘルベチカ)
Gotham(ゴッサム)等




文字組の基本

文字組とは、タイポグラフィの基本的な技術のひとつ。
文字の字間、行間、サイズなどを調整してテキストの可読性を高めることを目的とします。
文字組の基本を知っておくことで、「読みにくいデザイン」の理由が明確になり、改善に役立つでしょう。

1
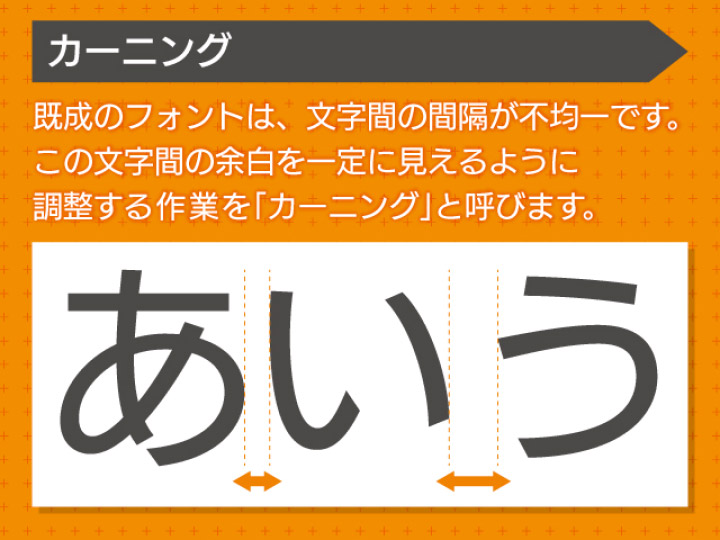
カーニングを行う
既成のフォントは、文字間の間隔が不均一です。この文字間の余白を一定に見えるように調整する作業を「カーニング」と呼び、カーニングを施すことで文字が読みやすく美しく整います。
カーニングのコツは、数値で文字間を一定にするよりも文字同士の相性を見ることです。文字と同じように感覚を縮めても文字の組み合わせによっては感覚が空きすぎている場合があるため、目視で調整するのが確実です。
また、文字の上下を逆さまにすることで、不自然な余白を見つけやすくなります。

2
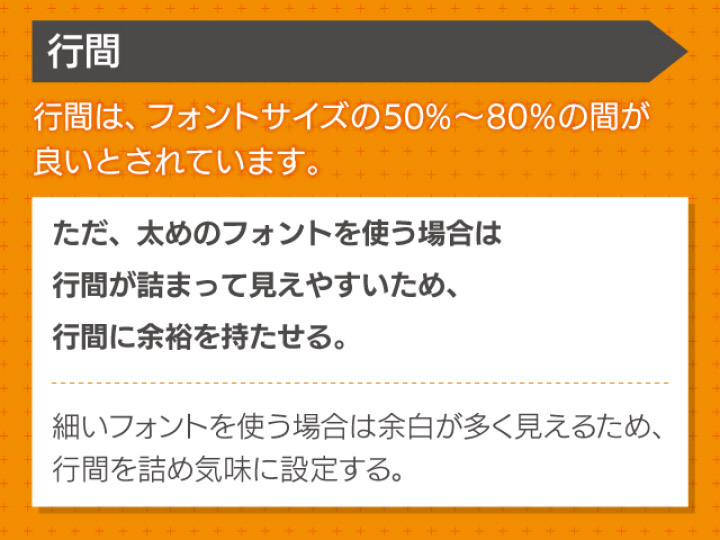
行間を調整する
行間は、フォントサイズの50%〜80%の間が良いとされています。最適な行間は、行の幅、行数、フォント、サイズなどの要素によって変動するため、調節しながら読みやすい行間を探しましょう。
フォントと行間のバランスをとるコツは、フォントの見た目の重さを考慮することです。太めのフォントを使う場合は行間が詰まって見えやすいため、行間に余裕を持たせる。細いフォントを使う場合は余白が多く見えるため、行間を詰め気味に設定するなど、視覚的に心地よい行間を目指して臨機応変に対応しましょう。

3
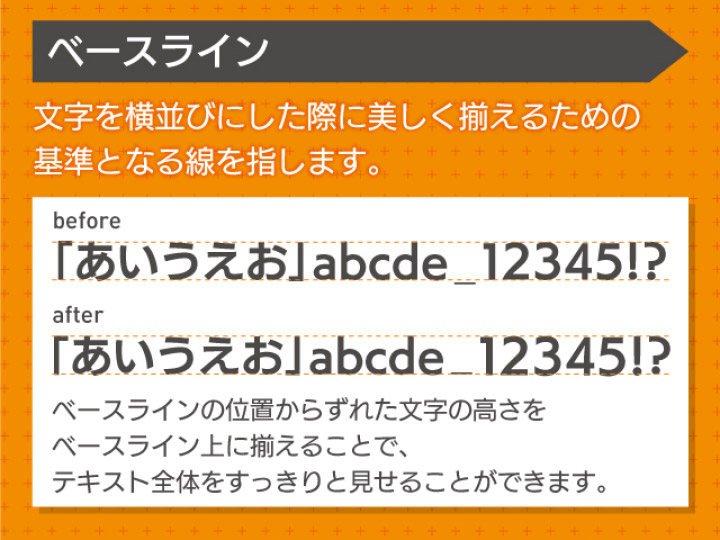
ベースラインを調整する
ベースラインとは、文字を横並びにした際に美しく揃えるための基準線を指します。
ベースラインの調整をスムーズに行うコツは、ラインからズレやすい文字を知っておくことです。“ 「」(半角カッコ)”や「_(アンダースコア)」など、該当する記号を見つけたらベースラインの調整を意識するのがよいでしょう。
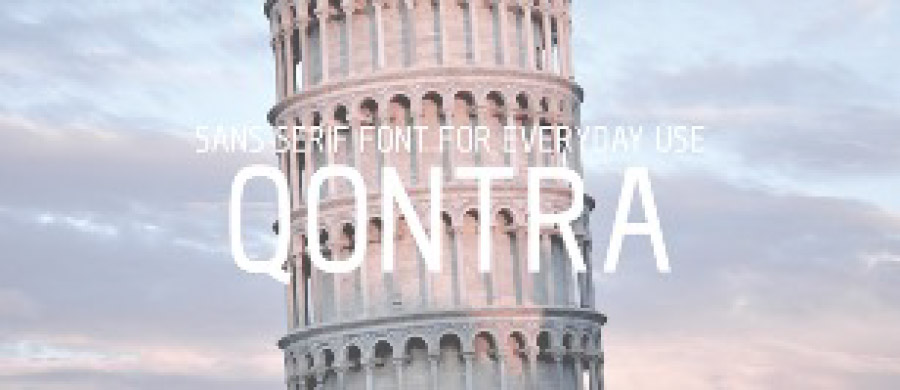
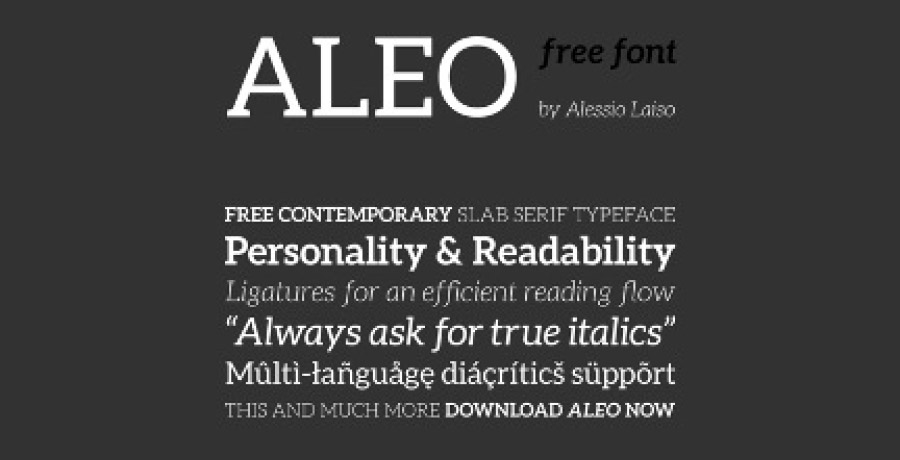
商用可能なフリーフォント10選
デザイン初心者でも使いやすい、商用利用が可能なフリーフォント※をご紹介します。
※「無料」、「商用可能」は記事公開時2021年4月時点の情報です。
※商用利用の条件は各フォントの規約によります。
日本語のフリーフォント





英語のフリーフォント