配色デザイン
COLOR SCHEME
配色デザインに役立つ!
基礎知識と無料ツール

配色は、デザインのイメージを作るだけでなく、人の感情に作用し、デザインの効果を左右する重要な要素です。
ノンデザイナーの方も、配色に関する知識を持っていれば、プレゼン資料や文書の作成はもちろん、デザインを発注・判断する際にも、より踏み込んだ判断ができるでしょう。
配色の基本を身につけよう
配色は、基本を意識するだけで、デザインの見やすさや全体のクオリティに大きな影響を与えます。
まずは基本的な用語とルールを理解することから始めましょう。
配色の基本用語

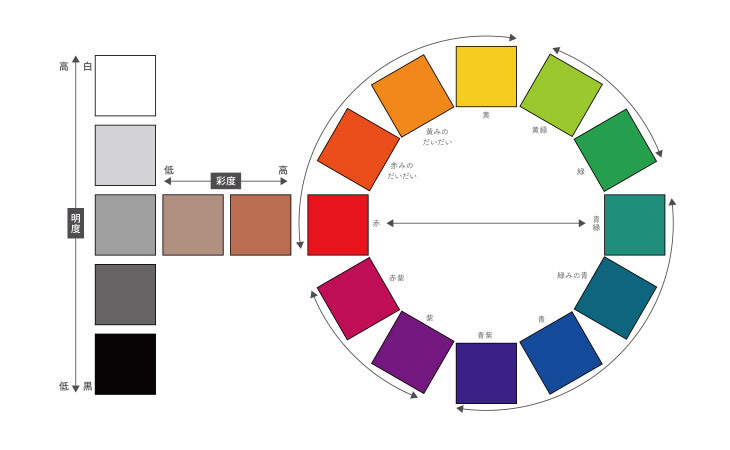
色の三属性
色が持つ3つの性質、色相、明度、彩度を指します。すべての色はこの3つの要素から構成されています。
色相
赤・青・黄色などの、「色味・色合い」を指します。色味の違いを円状に配置したものを「色相環」と呼びます。
彩度
色の「鮮やかさ」を表します。より鮮やかな色味を「彩度が高い」、色味が失われるほど「彩度が低い」と表現します。
明度
色の「明るさ」を表します。明度が高い色ほど白に近くなり、明度が低い色ほど黒に近くなります。
補色
色相環で向かい合った位置にある色同士の組み合わせのこと。補色同士を組み合わせることで、コントラストが強い配色になります。
近似色
色相環で隣り合った位置にある色同士の組み合わせのこと。近似色同士を組み合わせることで、落ち着いたトーンの配色になります。
配色の基本ルール

1
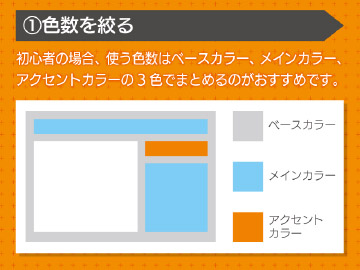
色数を絞る
必要以上に色数を増やしたデザインは、煩雑で見づらい印象になりがちです。
初心者の場合、使う色数はベースカラー、メインカラー、アクセントカラーの3色でまとめるのがおすすめです。

2
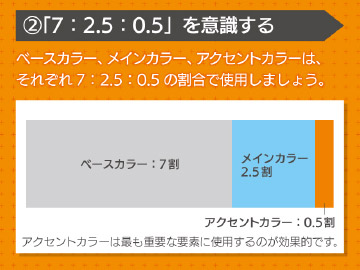
「7:2.5:0.5」を
意識する
ベースカラー、メインカラー、アクセントカラーは、それぞれ7:2.5:0.5の割合で使用しましょう。
アクセントカラーはもっとも重要な要素に使用するのが効果的です。

3
補色と近似色を
使いこなす
アクセントカラーに迷ったら、色相環で反対に位置する補色を取り入れてみましょう。補色を効果的に使うことで、デザインにメリハリを作ることができます。
まとまりのある配色に仕上げたい時は、色相環で隣り合った近似色を取り入れるのがおすすめです。

4
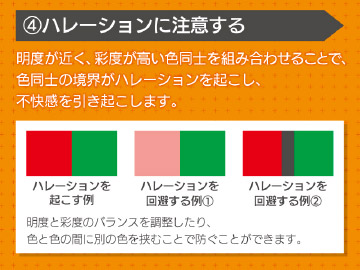
ハレーションに
注意する
明度が近く、彩度が高い色同士を組み合わせることで、色同士の境界がハレーションを起こし、不快感を引き起こします。
「明度や彩度のバランスを調整」、「色と色の間に別の色を挟む」などの方法で、ハレーションを防ぎましょう。

5
色の効果やイメージを
意識する
ターゲットや与えたい印象によって、使うべき色は変化します。
色が与える心理的効果やイメージを把握した上で、デザインの目的を意識した配色を心がけましょう。
目的別・おすすめ配色ツール5選
一口に配色といっても、色の組み合わせによって与える印象や効果はさまざま。
単に色数を使えば効果的なデザインになるとも限りません。
配色ツールとは、WEB上で公開されている配色パターンの見本のようなもの。
配色に悩んだ時のヒントに使えます。
プロのデザイナーもデザインに活用している無料の配色ツールで、配色の引き出しを増やしてみましょう。
1
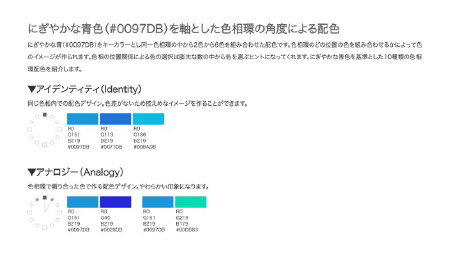
キーカラーから配色パターンを探したい時
配色の見本帳
ベースとするキーカラーを選択すると、色彩情報や2色から6色の配色パターンを提案してくれます。色相環から色と色の位置関係と印象の変化を確認できるため、色彩感覚を養いたいデザイン初心者やノンデザイナーの方におすすめです。

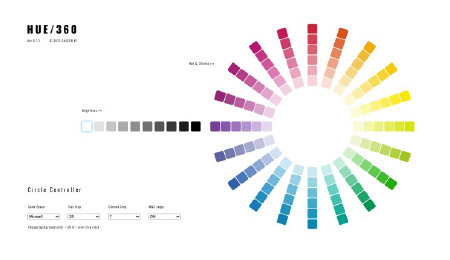
2
相性の良い色をシンプルに探したい時
HUE/360
色相環からベースとなるキーカラーを選択すると相性の良い配色が絞られ、色を選択するとカラーコードが確認できます。表示されたカラーコードはRGBへの変換も可能です。

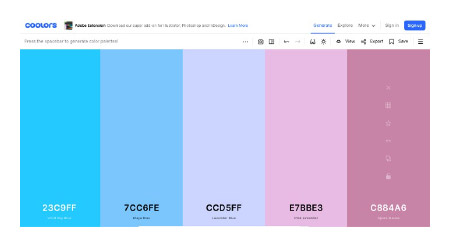
3
配色の引き出しを増やしたい時
coolors
スペースキーを押すと、ランダムに生成されたカラーパレットが表示されます。また、ツールバーで配色の色調、彩度、明度を調整し、取り込むことができます。

4
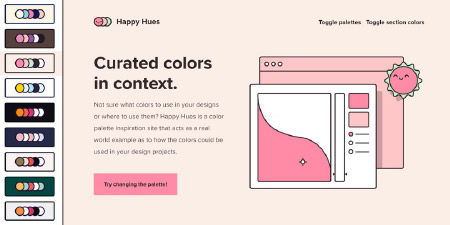
ウェブデザインの配色例を見たい時
Happy Hues
画面左のパレットを選択すると、右側のサイトデザインに反映されます。使われているカラーコードはページ下部で確認・コピーが可能。色の配分も参考にできます。

5
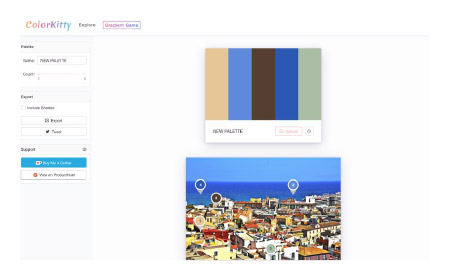
写真から配色を抽出したい時
Color Kitty
アップロードした画像から自動で色を抽出し、カラーパレットを作成してくれます。写真からイメージを広げてデザインする際に、カラーリングのヒントに使えるツールです。

色数別の配色ツール
配色初心者でもまとまった印象を作りやすいのが、色数を抑えた配色です。
シンプルで落ち着いた印象になる「2色」、メインカラー・ベースカラー・アクセントカラーからなるベーシックな「3色」、デザインの幅が広がる「4色」など、使いたい色数から配色を探してみましょう。
2色の配色が探せるツール
1
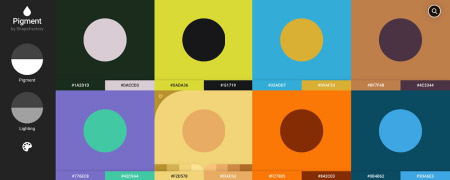
自分で調整して配色を探せる
Pigment
顔料(Pigment)と光量(Lighting)を調整してイメージに合った配色を探すことができます。写真を選んで相性の良い配色を探すことも可能です。


3
好みの色から
カラーパレットを作成する
Khroma
好きな色を50色以上選ぶと、人工知能が選んだ色の中から相性のよい2色を選び、カラーパレットを作成。背景とテキストカラー、グラデーションの見え方などが確認できます。

3色の配色が探せるツール
1
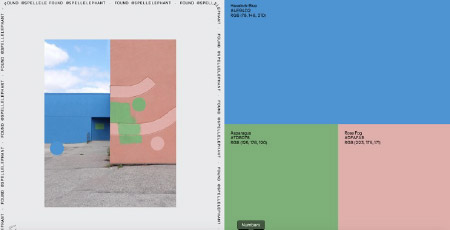
アート写真から抽出した
配色をストック
Found Color
アーティスティックなサンプル写真から色を抽出し、3色のカラーパレットにまとめたサイトです。個性的な配色を探すときのヒントになります。

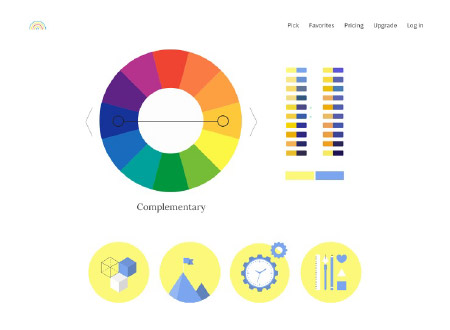
2
色相環から相性の良い配色を提案
COLOR SUPPLY
色相環をベースに類似色や補色の組み合わせを提案。アイコンイラストで配色を確認できます。3色配色の他、2色、4色の組み合わせも探せます。

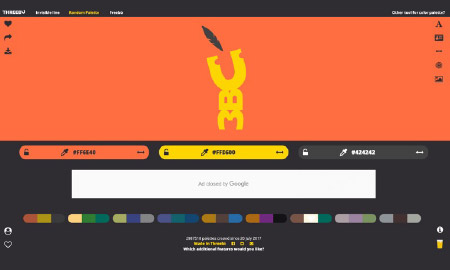
3
ランダムに3色の組み合わせを提案
RandomMaterial
Palette Generator
クリックするとランダムに3色の配色パターンが表示されます。カラーパレットのほか、テキストやロゴ、図形などで配色を確認できます。

4色の配色が探せるツール
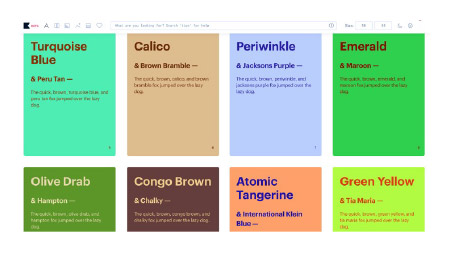
1
シンプルな4色の配色見本
LOLcolors
女性向けや子供向けのデザインにも使いやすい、ポップなイメージや優しいイメージの配色が揃った配色見本サイトです。カーソルを置くことでカラーコードが表示されます。


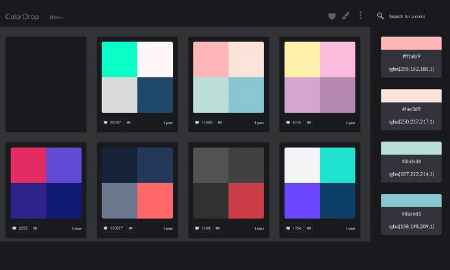
3
バランスのいい色の配分を提案
ColorHunt
4色のカラーパレットがほぼ毎日更新されます。バランスのいい色の配分を提案してくれるため、メインカラー、アクセントカラー、サブカラーの配分のヒントになります。

配色の基礎が学べる本
配色のルールや色の基礎知識を身につけるには、作例から配色パターンを学べる本での学習がおすすめです。
ここでは、ノンデザイナーにおすすめの配色の本をご紹介します。
1
見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色(2020)
すべての配色にデザインの作例、色の面積比が掲載されているため、初心者でも色配分のバランスやデザインイメージが掴めます。デザイン初心者やノンデザイナーの方におすすめです。
2
[デザイン技法図鑑]ひと目でわかる配色デザインの基本。(2020)
配色パターンやデザインサンプルはもちろん、配色の基本のルールから具体的な配色例、イメージに合った配色の選び方など、配色デザインの基礎を丁寧に学べる一冊です。
3
やさしい配色の教科書[改訂版](2018)
デザインに最低限必要な「色のルール」を厳選し、やさしい文章とわかりやすい図版で丁寧に解説しています。これから配色を学ぶ人に最適な一冊です。
4
和のきれいな配色 キーカラーで選べる配色見本アイデア帖(2018)
日本の伝統色や配色を、歴史的な背景や文化とともに学べる一冊です。イメージビジュアルや配色パターンも豊富に掲載されています。
5
配色デザイン インスピレーションブック II (2019)
求めるイメージから配色パターンが見つけられます。テーマ別の作例が豊富で、デザイナーとのデザインイメージの共有に役立つ一冊です。