シンプルデザイン
SIMPLE DESIGN
デザイン発注に役立つ!
シンプルなデザインを
つくるコツ

シンプルなデザインの効果とは?

フラットデザインの流行や、ミニマルデザインの浸透など、いま、世の中のデザインは「シンプル」が主流となっています。シンプルでおしゃれなデザインは、男女・年齢を問わず人気が高いため、自社のWebページや印刷物に取り入れてみたいと考えている方も多いのではないでしょうか。
シンプルなデザインは一見簡単そうに見えますが、ただ見た目の要素を削っていくだけでは、大切な情報が伝わりづらくなるこも。
シンプルなデザインの効果をきちんと理解した上で、効果を引き出すために必要なことを考えましょう。
1
大切な情報が伝わりやすい
デザインの最大の目的は、「情報を伝えること」です。シンプルなデザインは、ムダな装飾に走らず、モチーフや使う色を意味のあるものだけ絞ります。そのため、一番伝えたいことへの誘導がスムーズで、情報が伝わりやすくなります。
2
時間とコストが削減できる
シンプルなデザインを設計するには、ムダをそぎ落とすための時間と労力が必要です。しかし、実際にデザインを作成する段階では、シンプルな方が工程が少なく、制作がスムーズになります。プロダクトデザインにおいては、部品や製造工程のカットによって、コスト削減にもなるでしょう。
3
流行に左右されず長く愛せる
シンプルなデザインには飽きずに長く使えるという魅力があります。時代に左右されず長く愛されたい商品やサービスのWebサイトは、シンプルさを打ち出すと良いでしょう。またプロダクトにおいても、パーツが少なくつくりがシンプルな商品は壊れにくいため、長く愛されるスタンダードな存在を目指せます。
4
おしゃれで好感度が高い
シンプルなデザインには、要素を研ぎ澄ますセンスが必要とされます。それゆえに、アウトプットは老若男女に好感を持たれる、おしゃれで洗練されたものになるでしょう。企業やブランドのWebサイトを製作する際、一歩進んだ洗練やおしゃれさをアピールするには、シンプルデザインを取り入れるのがおすすめです。
シンプルなデザインのコツ

デザインをシンプルにするには、「要素の選び方」と「基本をおさえること」が重要です。
デザイナーから上がってきたデザインをよりシンプルにブラッシュアップしたい場合、下記のポイントに注意して指示を行いましょう。
1
装飾のテーマを決める
装飾は1つのテーマに絞り込むのが良いでしょう。コンセプトに合ったモチーフや写真を使用することで、シンプルな中にアクセントが効いたビジュアルになります。
2
ベーシックなフォント
メインで使用するフォントはベーシックなものを選ぶのがおすすめです。デザイン性の高いフォントは可読性よりもビジュアルの印象が強く、メッセージが伝わりにくくなることがあるためです。
3
配色
配色は3色にまとめるのがおすすめです。メインカラー、メインカラーの相対色、アクセントカラーを6:3:10の割合で使用すると、 バランスよくまとまりのある印象に仕上がります。
4
ホワイトスペース
テキストボックスやその他の要素の周りに、十分な余白を取りましょう。シンプルでゆとりのあるデザインに仕上げるには、重要な要素を絞り込み、優先度の低い要素を捨てることも大切です。
5
テキストの組み方
シンプルなデザインは、文字のレイアウトや字間・行間にこだわることで全体の印象が大きく変わります。デザインの4大原則や文字組を意識して、読みやすく美しく整えましょう。
6
構成
見た目がどんなにシンプルでも、伝えたいことへの導線が整理されていなければ、デザインの目的を果たすことができません。デザイン作業に入る前に、必ず情報の優先順位を整理し、視覚的に伝えるための構成を考えましょう。
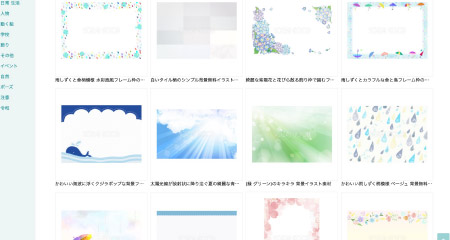
無料で使えるシンプルなデザイン素材
シンプルなデザイン素材を無料ダウンロードできるサイトをご紹介します。

1
装飾のテーマを決める
サービス説明やフローなどの情報をアイコンで伝えることで、デザインがシンプルにまとまります。
※各サイトの情報は2021年6月1日現在のものです。
※素材の利用に関しては各サイトの利用規約をご確認ください。
1
線画イラスト
シンプルなサイトのアイコンやワンポイントに線画イラストを使用すると、おしゃれで洗練された印象に仕上がります。