レイアウトの基本
LAYOUT BASICS
レイアウトの基本!
資料作成ですぐに使える
考え方とテクニック


レイアウトとは?レイアウトの目的
レイアウトとは、「配置」「割付け」作業を指します。レイアウトの目的は、情報を整理して階層を視覚化し、わかりやすく伝えることです。
効果的なレイアウトは、ビジネス文書やプレゼン資料においても、「伝える力」を発揮します。
細部まで読み込まなければ理解できない複雑な資料も、レイアウトのルールを意識することで、重要な情報を「見るだけで」「素早く」共有できる資料に変えられるのです。
ここでは、ビジネスパーソンの資料作成に役立つレイアウトの考え方、レイアウトの基本ルールを紹介します。
レイアウトの考え方

レイアウトにおいて重要なのは、情報の階層や関係性を整理し、優先順位をつけた「設計図作り」です。情報整理は、下記の手順で行います。
1
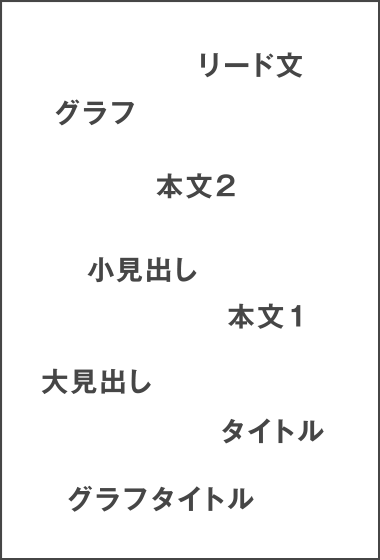
要素の洗い出し

資料に配置する写真やデータ、タイトル、大見出し、小見出し、本文などの要素をすべて洗い出します。
これらは、順番を入れ替えられるよう、付箋紙などを使用して整理するのがおすすめです。
2
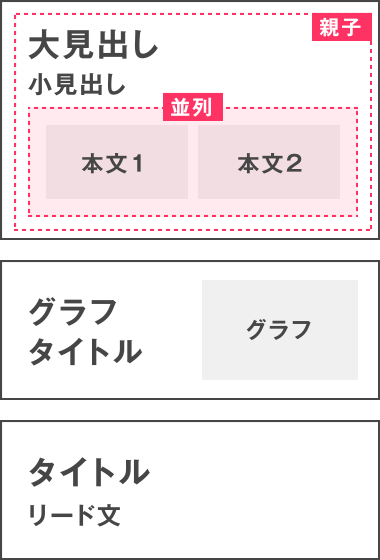
グループを作る

要素同士をグループ化します。ここでは、「大見出し1」→「写真1」→「本文1」のような親子関係なのか、「開催日時」と「締切日」のような並列に伝えたい情報なのかを意識しながら情報を並べ替えましょう。
3
ストーリーを作る

グループを並べ替えてストーリーを組み立てます。
「始めに伝えたいこと」→「それを捕捉する情報」→「結論」のように、優先順位を意識しながら並び替えることで、レイアウトの設計図が完成します。
レイアウトの基本

1
視線誘導とは?
視線誘導とは、情報を効果的に伝えるために、人の視線の流れをコントロールする手法のこと。
写真や絵画の構図、広告やWebデザインなど、日常のあらゆる場面で活用されています。
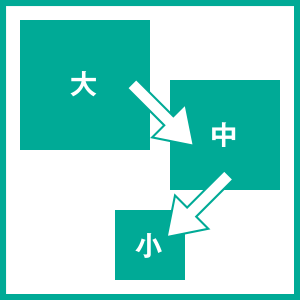
大から小へ

人間の視線は、大きいものから小さいものへと動くとされています。タイトルや見出し、キャッチコピーなど、最初に読んでほしい情報は、他の要素とメリハリをつけて大きく配置するのが資料作成の基本です。
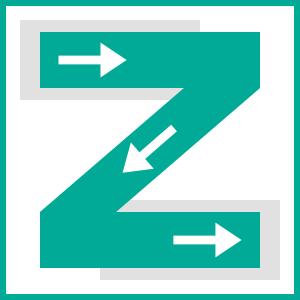
Z型

横書きの紙面や画面を見る場合の視線の動き。左上から右上、右上から対角の左下、左下から右下と、「Z」の文字を描くように視線が流れるとされています。チラシや広告のデザインで使われることの多いスタイルです。
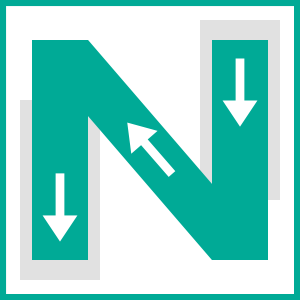
N型

縦書きの紙面や画面を見る場合の視線の動き。右上から右下、対角の左上、左上から左下と、「N」の形に視線が流れるとされています。Z型とともに、視線誘導の基本形とされており、新聞や雑誌のレイアウトに多用されます。
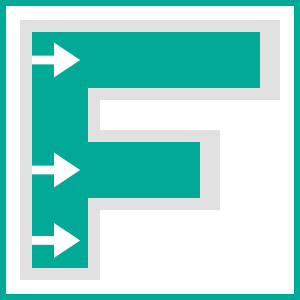
F型

左端から右端、という視線の動きが下方向に繰り返される法則です。Webサイトの多くは、F型の視線誘導をレイアウトに取り入れています。
2
比率とは?
人間が心地よく感じるデザインの多くは、決まった比率に基づいて作られています。
資料作成においても、この比率をもとに文字や図をレイアウトすることで、心地よく、洗練された印象に仕上げることができます。
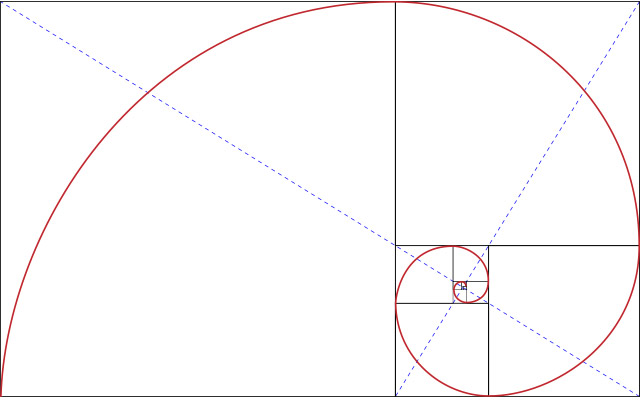
黄金比

「黄金比」とは 1:1.618の縦横比率のこと。人間が最も美しく感じる比率とされ、「モナ・リザ」や「凱旋門」など、古くから絵画や建築物などに採用されてきました。
黄金比をレイアウトに応用する際に使われるのが、「黄金長方形」と呼ばれる、1:1.618の長方形です。黄金長方形の中に最大の正方形を作ると、残りの長方形が再び黄金長方形になり、同じように最大の正方形を敷き詰めていくことで、それぞれの対角をつないだ線がなめらかな螺旋を描きます。
この直線と曲線の位置を参考に、デザインの要素や余白の位置を決めることで、見る人が心地よく感じるレイアウトになると言われています。
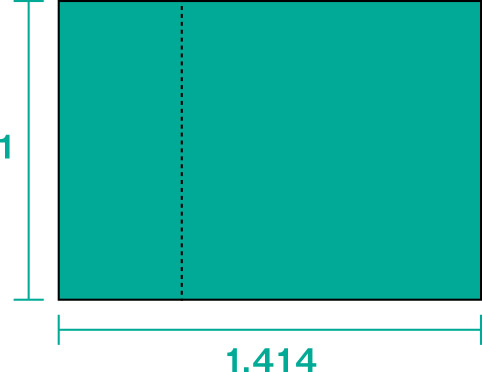
白銀比

「白銀比」とは、1:1.414の縦横比率のこと。
「五重塔」などの建築物から、私たちになじみ深い日本のキャラクターにもこの比率が使われており、日本人が安定や美しさを感じる比率とされていることから、「大和比」とも呼ばれています。
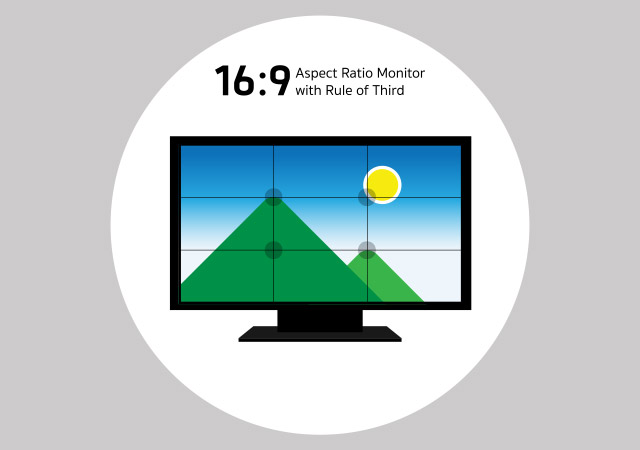
三分割法

「三分割法」とは、縦横2本づつ等間隔に線を引き、縦横の線が交差するポイントを要素の配置の目安とするレイアウト手法です。
もともとは写真の構図に活用されていたものですが、紙面やWeb画面のデザインにおいても、バランスの取れた美しいレイアウトづくりに役立ちます。