デザインの4原則
PRINCIPLE
デザイン発注者が最低限知っておきたい、
デザインの4原則と
基礎用語をおさらい

感覚やセンスで捉えがちなデザインですが、その多くは原理や法則にのっとって作られています。
基本となるデザインの法則を理解すれば、デザイナーへの指示がスムーズになり、成果物のクオリティアップにもつながるでしょう。
デザインの基礎、4原則とは

「デザインの4原則」は、デザインの要素を整理し、わかりやすく伝えるための4つの基本、「近接」「整列」「反復」「対比」からなります。
この4つを覚えておくことで、デザインの改良点を言語化しやすくなるほか、企画書の作成など日常的なシーンでも役立つでしょう。
実例付き、4原則の解説
1
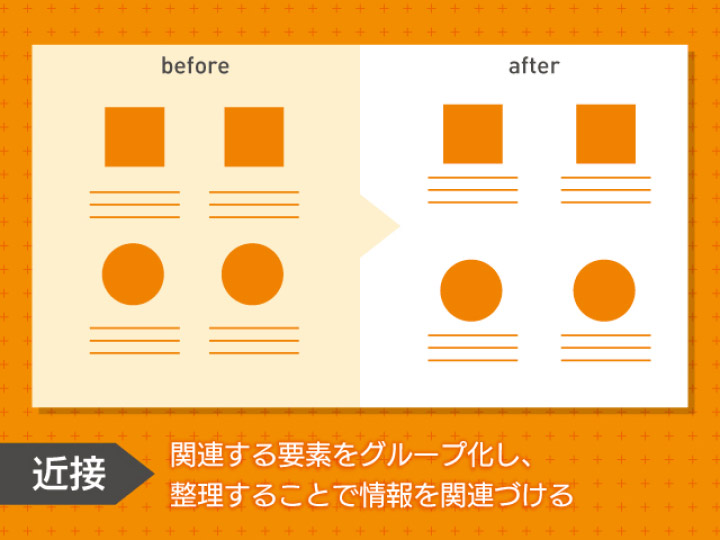
近接
Proximity

関連する要素をグループ化し、
整理することで情報を関連づける
近接は、関連する要素同士を近づけてグループ化することです。
例えば、ひとつの画面の中で複数の商品を紹介する場合、商品画像と商品名の間隔が必要以上に空いていては、ユーザーが瞬時に商品名を理解できません。
この場合、商品画像、商品名、キャッチコピーなど関連要素を近づけて、関連性のない商品との間に余白をとることで、商品情報が一目で正しく伝わるデザインになるのです。
2
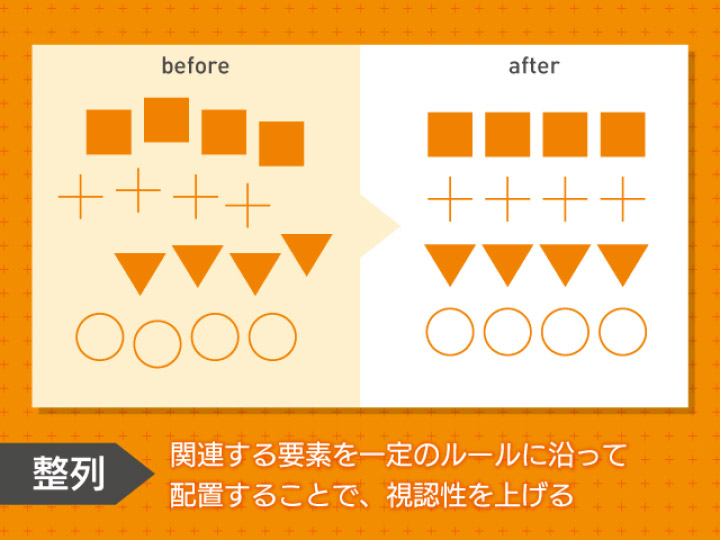
整列
Alignment

関連する要素を一定のルールに沿って
配置することで、視認性を上げる
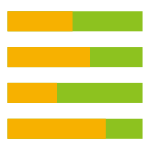
整列とは、要素を一定のルールで揃えて配置することで、全体を見やすく仕上げることです。
整列を組み合わせることで、要素同士の繋がりが直感的に理解しやすくなるというメリットもあります。
3
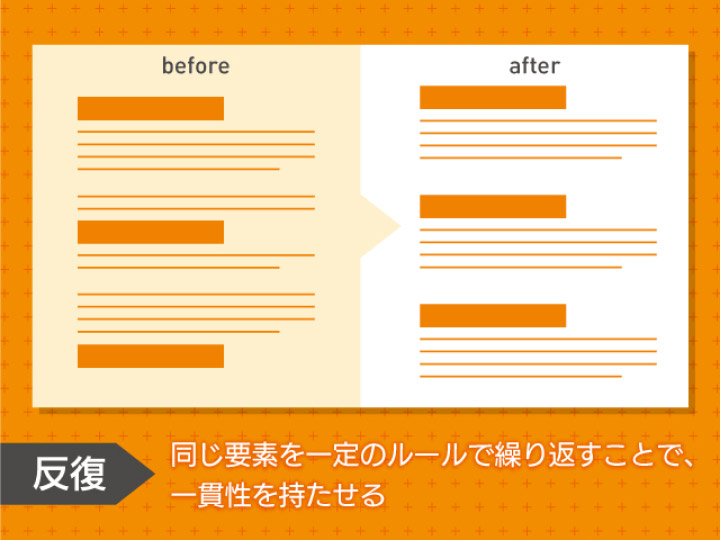
反復
Repetition

同じ要素を一定のルールで
繰り返すことで、一貫性を持たせる
反復とは、関連する要素に使う、色やフォント、アイコンなどを統一することで、デザインに一貫性を持たせることです。
サイトデザインの場合、同じテーマを繰り返すことで、ユーザーが「今どこのサイトにいるか」を直感的に知らせる効果が期待できます。
また、反復を繰り返すデザインの中に、あえて反復しないデザインを取り入れることで、要素を強調する効果やアクセントが生まれ、全体に緩急をつけることができます。
4
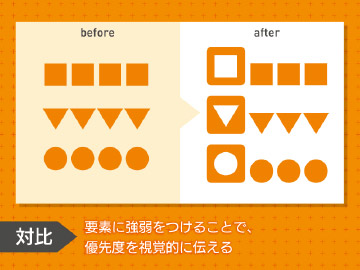
コントラスト
Contrast

要素に強弱をつけることで、
優先度を視覚的に伝える
対比とは、要素に強弱をつけ、重要な情報を視覚的に明確にすること。セール広告で「●%OFF」と大きく打ち出すのも、対比のテクニックのひとつです。
近接、整理、反復により要素が整理されると、情報のコントラストが弱くなり、一番伝えたい情報がユーザーの目に止まらなくなるというデメリットがあります。
そこで、要素にメリハリをつけ、情報の優先度が直感的に伝わるデザインに仕上げます。
デザインの4原則
1
近接
Proximity
関連する要素をグループ化し、整理することで情報を関連づける
2
整列
Alignment
関連する要素を一定のルールに沿って配置することで、視認性を上げる
3
反復
Repetition
同じ要素を一定のルールで繰り返すことで、一貫性を持たせる
4
対比
Contrast
要素に強弱をつけることで、優先度を視覚的に伝える
デザインの基本用語
ここではノンデザイナーがデザイン発注のために知っておきたい、デザインの基本用語について解説します。

カーニングとは
カーニングは、デザインにおいて重要な、文字と文字の間隔の調整作業のこと。フォントやタイポグラフィは、使う種類や組み合わせによって文字と文字の間隔が微妙に異なるため、この間隔を一定に見えるように調整します。
ユーザーの好感を得られる、より気持ちのいいデザインに仕上げるために大切な作業です。

フォントとは
フォントはもともと、活版印刷に使われる欧文活字を同じデザイン・サイズでまとめたセットを指していました。現在では、「MS明朝」、「丸ゴシック」など、同じデザインの文字データ一式をフォントと呼ぶ風習が一般的化しています。
ちなみに、書体とは「和文書体」の明朝体やゴシック体、「欧文書体」のセリフ体とサンセリフ体など、統一的にデザインした文字の集まりを指しています。
つまり、フォントは製品、書体は分類を指す場合が多いようです。多くの人が混同しがちですが、しっかりと区別しておくことでデザイナーとの連帯がスムーズになるでしょう。
書体
文字のスタイルの分類


フォント
同じデザインの文字を
パッケージにした製品



余白とは
デザインにおける余白は、ホワイトスペースとも呼ばれ、要素の整理や視線の動線を作ったり、特定の要素を印象付ける重要な役割を持っています。
デザイン初心者やノンデザイナーは、紙面(画面)を情報で埋め尽くすことで重要な情報が伝わりづらくなるという失敗を経験しがちです。余白の使い方と効果を知っておけば、より洗練されたデザインを目指せるでしょう。

配色とは
デザインにおける配色とは、色の効果を認知して組み合わせを考え、デザインに取り入れる作業と言えます。色には、人の感情に影響を与える効果があり、配色によってデザインが与えるイメージは大きく異なります。また、配色には、商品やブランドのイメージカラーを強く印象付ける効果もあります。
こうした色の効果を活用するためには、光の三原色、色の三原色、色相、明度、彩度、色使いの比率、色が与える心理的な影響など、さまざまな角度から色について学ぶ必要があります。
デザインの基礎知識が学べる本
デザインの基礎を身につけていれば、「良いデザイン」が何かを論理的に語ることができ、「良いデザイン」の発注に役立ちます。
まずはデザインの入門書で、今回ご紹介した知識を深めてみてはいかがでしょうか。
1
デザインの基礎全般が学べる本
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉(2015年)
デザインするの基本的な原則や法則、プロセスを、わかりやすい解説と豊富なイラスト、ビジュアルで解説しています。
2
デザインの4原則が学べる本
ノンデザイナーズ・デザインブック [第4版](2016年)
デザインにおける4つの基本原則はもちろん、ノンデザイナーでも知っておくと役に立つ、デザインの基礎が詰まった一冊です。